When it comes to animation, there is a rift between designers and developers. We know from experience that it is super hard to get everything just right: timing, smoothness, animation flow. This makes it difficult to translate the design vision into working code.
We are building Alfred Studio to bridge this rift. By visualizing the important aspects of animation on timelines, developers can easily understand the original intention of the designer and implement it accurately.
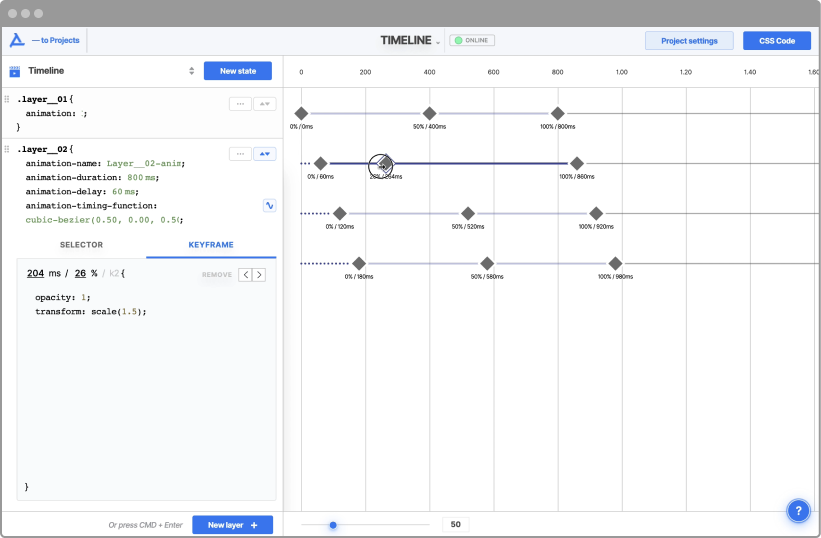
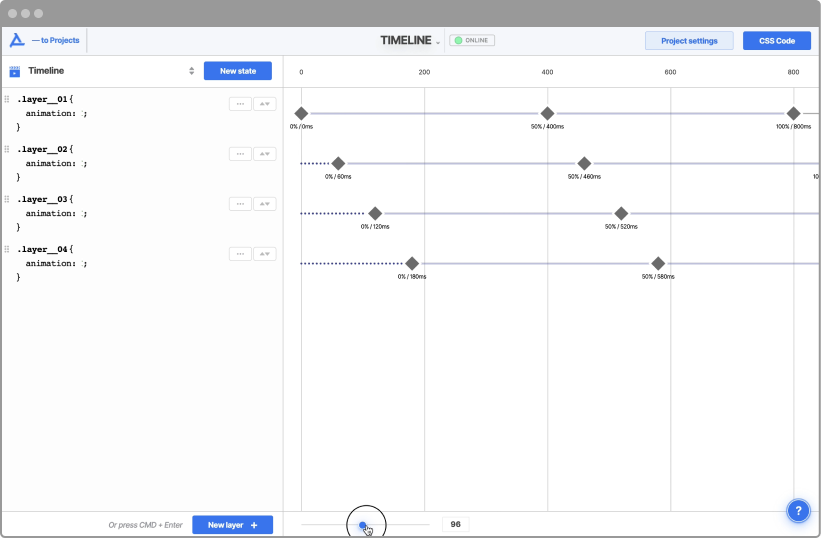
Clearly laid out parallel animations - just like sheet music. Drag the keyframes around, this makes tuning your animations super intuitive, shortening development time.


Alfred Studio prototype β screen record
CSS keyframes combine percentages and absolute time - working with one animation is easy, but managing multiple animations gets complex fast. Alfred helps you get an overview of what animations are happening simultaneously and makes synchronizing easy.
Clearly laid out parallel animations - just like sheet music. Drag the keyframes around, this makes tuning your animations super intuitive, shortening development time.
This is the web in 2019: forget refreshing your site. Just play around with the sliders and see the results in your project in near real time. Make small changes and see the effect immediately - removes the hassle of fine tuning.
Alfred generates CSS you can put to use immediately, without need for libraries or dependencies.
Alfred Studio is a prototype - already useful as is, but please excuse the occasional bugs and the limited functionality. Feel free to contact us with ideas, suggestions and bug reports, we are actively developing Alfred and we need your input.
The pipeline
Alfred might be barebones now, but we already have the next features planned.
Those joyful moments when a concept came to life and has been worked out.
User manager, Project manager and all the things that come with it.
The GUI appearance of the CSS selector and keyframe manager.
An easy way to manipulate and navigate keyframes in the timeline.
Micro- and macro-interactions have to be groupable.
The display of keyframes of each animation layer on a visual interface.
So you can have production ready code with a COPY-PASTE
So you don't need to refresh the page to test every change.
Just cause we need it!
Just a prototype, but we already have the next features planned.
We know there are bugs that need to be fixed.
Because you can animate with translations.
To reuse already set easings.
So animations are easier to understand on the timeline panel.
Interface for developers.
Interface for designers.
So the animation is visible at a certain point of time.
Possibility to import from external tools such as Figma, Sketch...
Follow us and let’s develop the Alfred Studio together
*All of the above features are subject to change over to course of development, some might be removed or added depending on the needs. These features are not in the order of development.
Idea and development by Sándor Györfi and Levente Antal with minic studio in Transylvania.
All Right Reserved. 2019.
Alfred Studio uses cookies to allow us to better understand how the site is used. By continuing to use this site, you consent to this policy. Click to learn more.